Витамин что за шрифт
Шрифты Онлайн
Вашему вниманию предлагается сайт для подбора шрифтов онлайн.
Мы предлагаем к ознакомлению довольно внушительную коллекцию красивых шрифтов, аккуратно расположившуюся в нашем каталоге. Самыми популярными разделами с русскими шрифтами, являются готические, декоративные и рукописные шрифты, особо хотелось бы выделить раздел с граффити шрифтами ставшие популярными в последнее время.
Сайт шрифты онлайн удобен тем, что Вам не придется скачивать шрифт, чтобы узнать как он выглядит, достаточно просто ввести фразу, которую Вы бы хотели видеть, в качестве примера отображения шрифта (по умолчанию «Fonts Online»), так же дополнительно все символы и буквы алфавита, входящие в шрифт, отображаются на самой странице шрифта.
Подбор шрифтов
Наш сайт предназначен в первую очередь для дизайнеров, но его возможности оценит любой человек, ценящий свое время и предпочитающий работать с удобством.
Мы постарались сделать сайт максимально удобным для подбора шрифтов, поэтому все шрифты поделены на разделы, кириллические шрифты идут отдельно от латинских, также имеются разделы, характеризующую общую стилистику шрифта.
Если вы подбираете шрифт для какой-то определенной фразы, введите ее в специальной форме, и эта фраза будет отображаться в примере шрифта. Текст может быть как на русском, так и на английском языке, но учтите, что пример шрифта, не имеющего соответствующих литер, может отображаться некорректно. Размер шрифта выставляется автоматически в зависимости от длины фразы, поэтому не используйте слишком длинные фразы, содержимое может быть слишком мелким. Настройки цвета шрифта и его фона, выводимые в качестве примера, меняются в этой же форме. Мы надеемся, Вам будет удобно.
Подобрав нужный шрифт, Вы можете зайти на его страницу, на котором будет представлено изображение примера шрифта, его название, авторское право, версия, размер файла шрифта и другие атрибуты хранимые в файле шрифта, например из них вы можете узнать о торговой марке, дизайнере шрифта и изготовителе, а так же их веб-адресе. Также на странице шрифта представлена таблица всех его букв.
К каждому шрифту можно оставить комментарий, делитесь ваши мнением по поводу шрифта и способом его использования.
Скачивание шрифтов
Хотим заметить, наш уважаемый посетитель, что скачать шрифты бесплатно можно, но если шрифт распространяется с ограничениями, то скачивать можно только в ознакомительных целях ведь если Вы хотите использовать шрифт в коммерческой деятельности, да и просто использовать, то необходимо обратиться к автору шрифта за разрешением. Copyright, условия распространения, контакты авторов или правообладателей часто указаны в описания шрифта.
В свою очередь обращаюсь к авторам и правообладателям. Если на нашем сайте Вы нашли Ваш шрифт и не хотите его здесь видеть, то сообщите нам об этом (форма для связи) и мы его незамедлительно уберем.
Бесплатные шрифты
В нашем каталоге есть раздел бесплатных шрифтов, все шрифты которого распространяются свободно либо полностью бесплатно. Надо заметить, что часто, создатели шрифтов ограничивают способ их применения под свободной лицензией, например некоторые шрифты можно свободно использовать в не коммерческих целях, но в коммерческой только после покупки шрифта.
Если в описании шрифта точно не указана его бесплатность, то нужно связаться с автором либо правообладателем шрифта и уточнить возможности его использования.
Что такое шрифт?
В каталоге хранятся одни из самых популярных шрифтов современного Интернета:
Наши шрифты хранятся в формате ttf или otf и прекрасно работают в любой современной операционной системе и подходят для работы в Photoshop и любой другой программе.
С уважением, Администрация сайта Шрифты Онлайн.
Как найти нужный шрифт, не зная его названия?
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
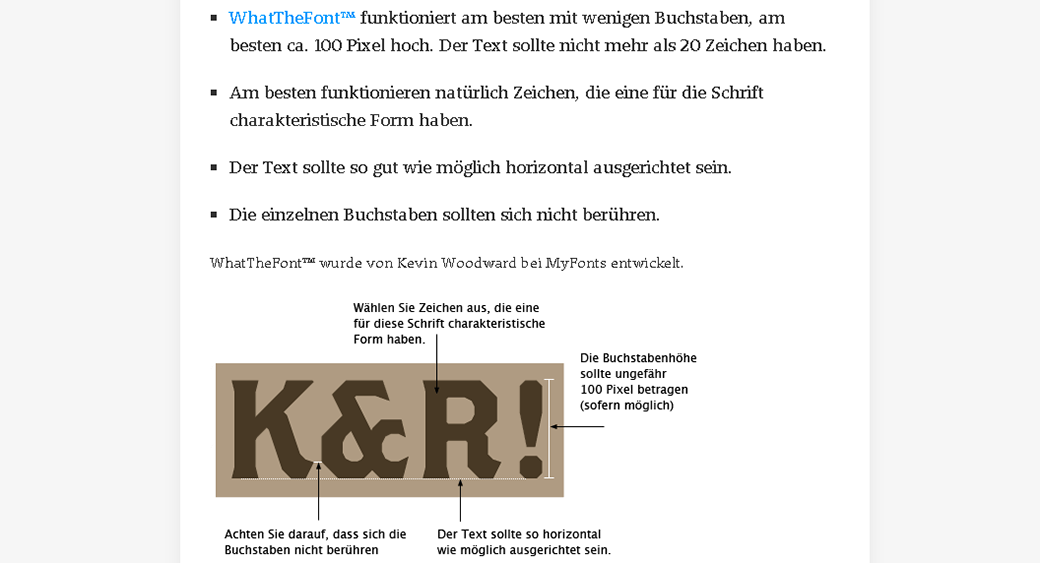
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Но я загрузил маленькую картинку.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
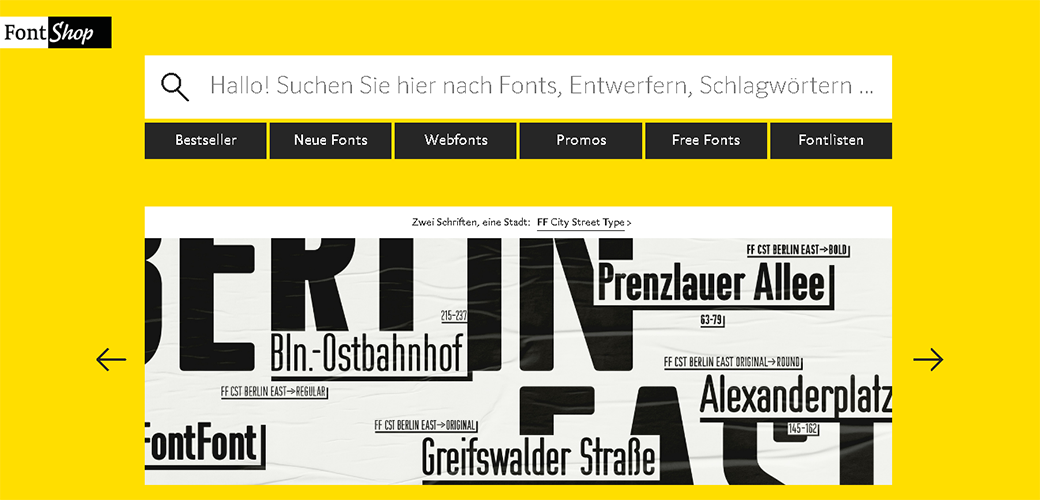
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
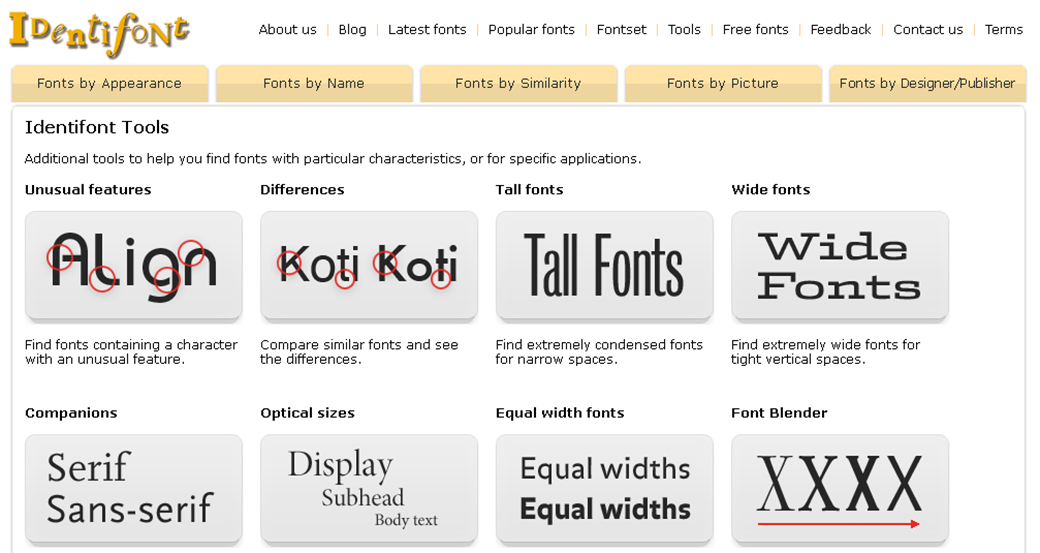
Identifont
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, удачная цветовая схема, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
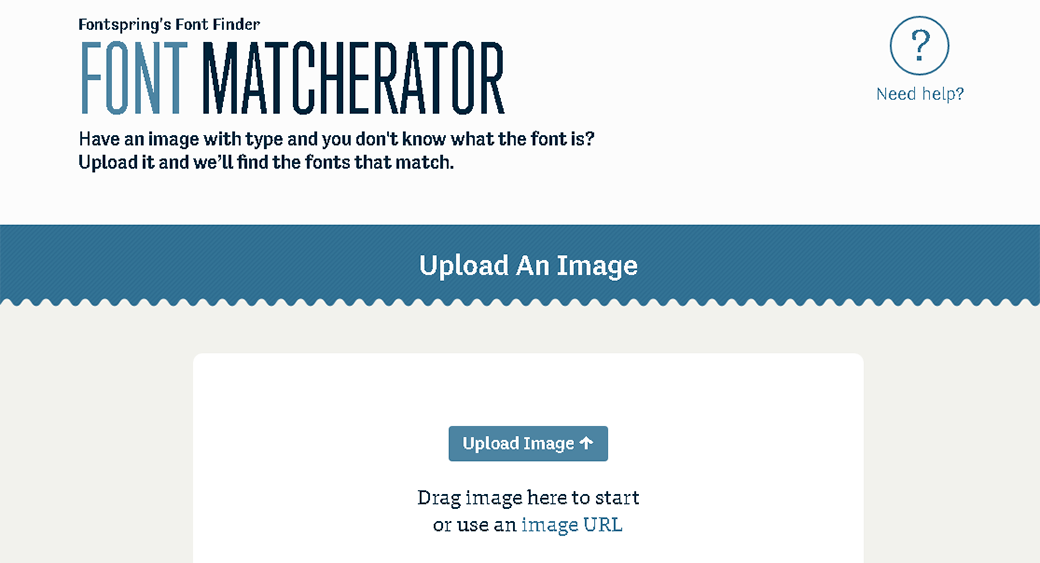
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
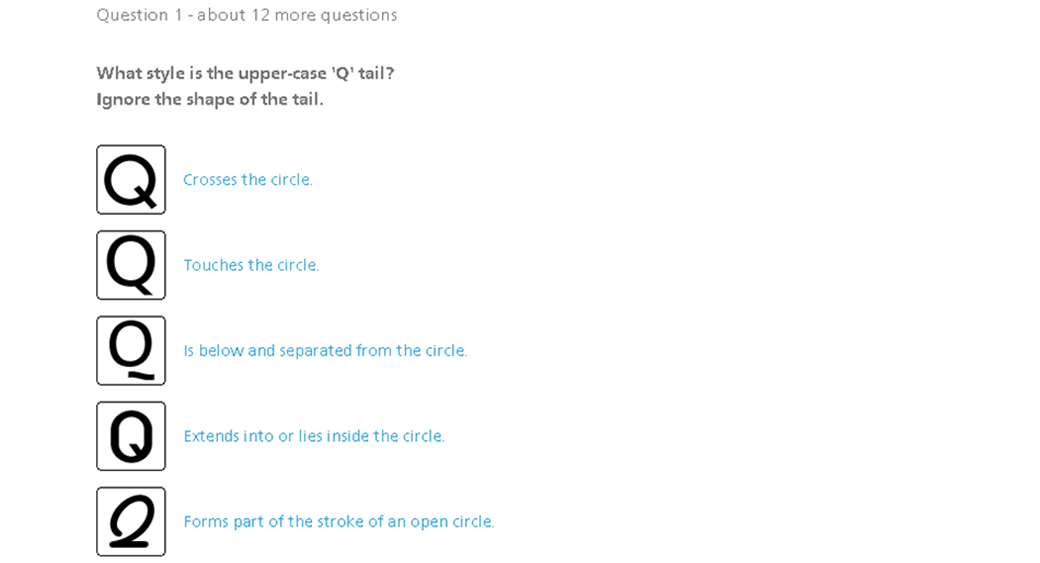
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
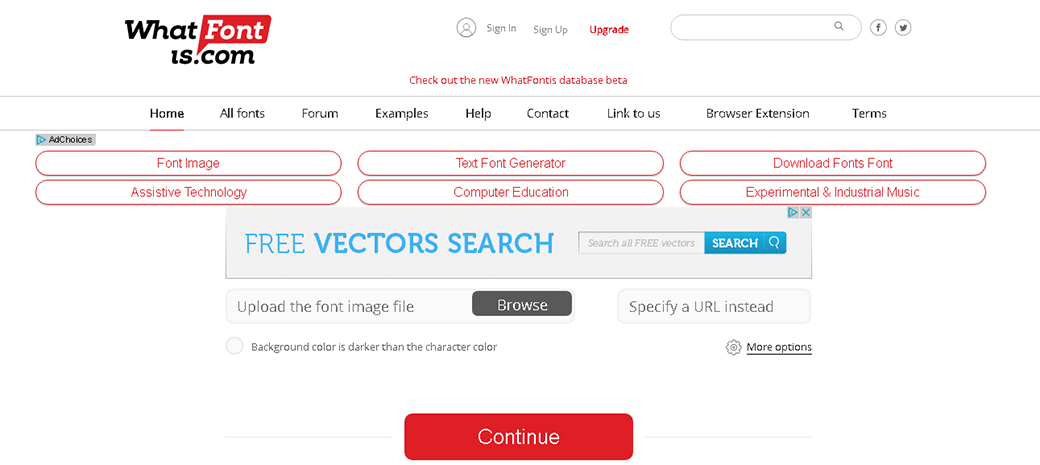
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
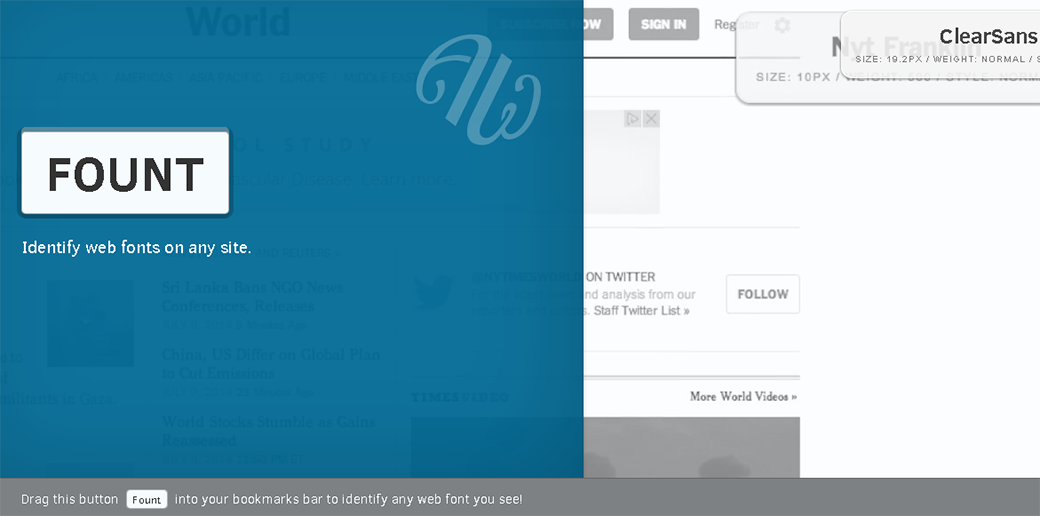
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
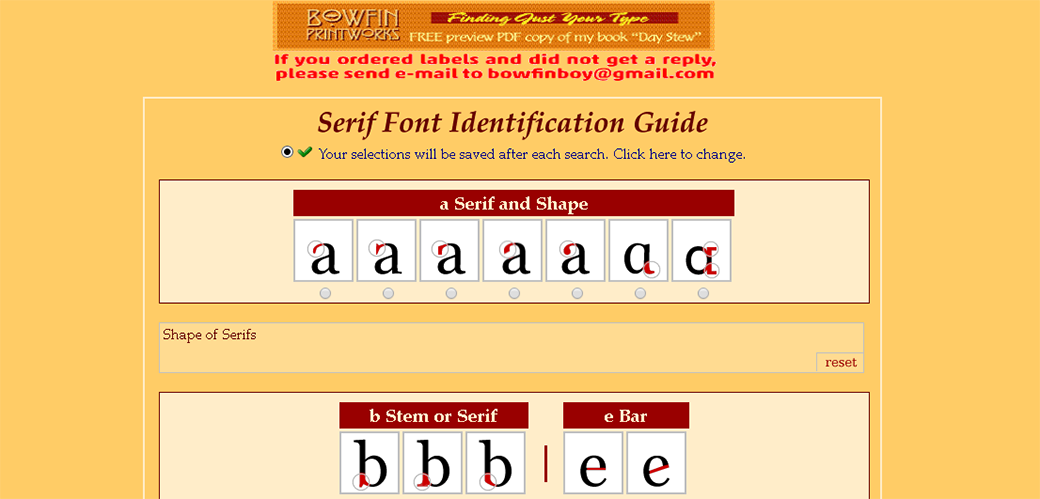
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Есть какие-то инструменты, о которых мы не рассказали в статье? Мы с нетерпением ждем ваших отзывов и предложений по этому поводу. Оставляйте комменты и используйте шрифты с удовольствием!
 santevit
santevit
Спорт! Это не только голы, метры, секунды.
Необычные ситуации, необычные люди, необычные мнения. Все то, что окружает спорт.
На заборе тоже надписи есть.
Итак, на сегодня у нас самая интересная часть – как перевести на русский то, что написали на упаковке с витаминами ушлые производители. Сюда попадут отчасти надписи с обычных продуктов, ну, и конечно, непосредственно поливитаминные комплексы.
Кроме того, мы сравним некоторые коробки между собой, с целью определить, что целесообразнее покупать. Я тут говорю о целесообразности, а не о том, что лучше. Потому что понятие «лучший» достаточно растяжимое и вводя его надо понимать, а для чего и в каких ситуациях это будет «лучшим».
Собственно тему обозначили, начинаем…
Запоминаем сразу: в не зависимости от того, чего там кричат производители единственный натуральный пищевой поливитамин – это грудное молоко.
Всё остальное – СИНТЕТИКА.
Её можно называть вегетарианской, кошерной, природной или экологически выдержанной – но от этого суть не изменится. Все витаминные комплексы на сегодняшний день – это искусственно отобранные и соединённые воедино микроэлементы.
Касательно упоминаний витаминов на упаковках обычных товаров. Тут маркировка возможна следующая:
«СОДЕРЖИТ ВИТАМИН…»
Когда Вы видите такую строчку, это значит, что внутри витамина НЕ МЕНЕЕ 15% от дневной нормы. То есть в переводе на витамин С – это 13,5мг.
«ЯВЛЯЕТСЯ ИСТОЧНИКОМ ВИТАМИНА….»
Производитель может поставить такую надпись, когда витамин в продукте содержит количество НЕ МЕНЕЕ ОДНОЙ ШЕСТОЙ ЧАСТИ от рекомендованной дневной нормы. То есть, если норма витамина С – 90мг, то одна шестая это 15мг. И именно это количество витамина С должно быть в упаковке.
«ВЫСОКОЕ СОДЕРЖАНИЕ ВИТАМИНОВ ИЛИ МИНЕРАЛЬНЫХ ВЕЩЕСТВ»
Этот заголовок появится только тогда, когда внутри продукта витамин находится в количестве НЕ МЕНЕЕ ОДНОЙ ТРЕТИ от дневной нормы. В случае с витамином С – это 30мг.
«ЯВЛЯЕТСЯ БОГАТЫМ ИСТОЧНИКОМ ВИТАМИНА….»
Для такой надписи содержание витамина в продукте должно составлять НЕ МЕНЕЕ ПОЛОВИНЫ рекомендованной дневной нормы. То есть тот же витамин С увеличивается до 45мг.
ЧТЕНИЕ НАДПИСЕЙ НА УПАКОВКЕ С ВИТАМИНАМИ
Так, обычное упоминание витаминов разобрали, теперь переходит к чтению упаковок поливитаминов.
Стандартная коробка будет выглядеть вот так:
Обозначение формы витамина (источник его получения, насколько он биоактивен для организма).
Активность формы витамина – это отдельная большая тема. (Может быть, пройдусь по ней, а может, и не буду затрагивать.)
Нам важно здесь лишь одно: витамины могут быть представлены разными формами. В одном случае, элемент будет легко усваиваться организмом, в другом со скрипом, в третьем – пройдёт мимо. Именно это и обозначает под первой цифрой – химический вид витамина.
Надеюсь понятно, что способ представления витамина напрямую влияет на его цену. Чем сложнее получить легко усвояемый витамин, тем он дороже.
Serving Size – дозировка (сколько таблеток или капсул надо будет пить в день).
Цифры количества витаминов указы именно для этой дозировки. То есть, если производитель пишет – доза 3 таблетки, значит, цифры по каждому элементу будут расписаны для общего количество таблеток (то есть это цифры не для 1-й таблетки, а для 3-х).
Цифра 3
Amount Per Serving — количество конкретного вещества на порцию. Указывается в международных единицах, миллилитрах, миллиграммах, микрограммах.
Цифра 4
% Daily Value (или % DV) – это процентное соотношение, показывает сколько данного элемента внутри таблетки или капсулы по сравнению с дневной нормой. Чуть ниже будет об этом важном пункте чуть подробнее.
Цифра 5
Daily Value not established (или значок †) – суточная норма для данного вещества не установлена. Обычно такой символ стоит напротив витаминоподобных веществ, вытяжек и прочих экстрактов.
Цифра 6
AAC**= Amino Acid Chelate – обозначение хелатированного минерала.
Хелатированный минерал – это соединение минерала с аминокислотой. Помните, мы говорили, что некоторые витамины и минералы соединяют с дополнительными элементами для лучшей усвояемости. Вот это именно оно.
Дополнительно могут быть
Это различные знаки качества, которые проставляет производитель, чтобы подчеркнуть те или иные отличительные черты своей продукции. Можно на них обращать внимание, можно не обращать. Чуть ниже я расскажу об этих штуках подробнее.
Теперь более подробно о самом важном
ДНЕВНАЯ РЕКОМЕНДОВАННАЯ НОРМА
RDA (% Daily Value, оно же %DV) – дневная рекомендованная норма витамина, минерала или иного элемента.
Штука забавная))
Итак, дневная рекомендованная норма – это количество вещества, которое нужно организму, чтобы просто выживать с минимальными потерями. То есть, это количество витаминов и минералов которое позволяет организму свести болезни к прогнозируемым двум-трём-четырём штукам в год.
Рекомендованная дневная норма не означает оздоровление, она означает поддержание начального уровня, чтобы уж совсем не разваливаться на мелкие части. Это минимальный стандарт, закрытие базового порога, возможности реализации самых актуальных задач.
Вот именно поэтому на банках часто пишут «500% рекомендованной нормы» или «5000% рекомендованной нормы».
Для нас лучше ориентировать на максимальные дозы витаминов и минералов, тем более что многие из нас тяжело и регулярно тренируются.
Поэтому цифр с тремя нулями в %DV мы не боимся и даже их приветствуем. Опять-таки, помним о верхних нормах, тем более что большое количество витаминов часто оказывается губительным для организма.
Эти штуки придумали всё те же маркетологи для усиление эффекта полезности, правильности и качественности продукта. Потому что ежели витамин, например, кошерный или вегетарианский, то это продаётся лучше, быстрее и можно поставить на него выше ценник.
Помимо этого знаки качества позволяют отделить мощные бренды от кустарного производства.
Знаков качества и отличия создано много, я пройдусь сейчас только по трём основным (остальное, когда будет время).
«Good Manufacturing Practice for Medicinal Products (GMP)» — это зарубежный (даже можно сказать международный) свод законов и правил, которого необходимо придерживаться при производстве препаратов медицинского назначения. К таким препаратам относятся медицинские устройства, лекарства, витамины, активные добавки и прочее.
Был разработан в США ещё в дремучем 1963 году и с тех пор постоянно обновляется, дорабатывается и корректируется. Международными эти правила стали в 1969 году.
Всё бы хорошо, но для России эти нормы даже по стандартам 70-х годов оказались чересчур сложными. Была попытка в 80-90-тых внедрить у нас эту систему. Но… так и не сложилось. Мы это не потянули. Видимо «Знак Качества» у нас получил отрицательную прививку из-за постоянного ухудшения норм ГОСТа.
GMP-стандарт предполагает и удостоверяет, что:
при производстве использовалось только качественное сырьё из надёжных источников;
соблюдался особый производственный процесс, при котором все или максимальное количество полезных свойств продукта или сырья были сохранены;
при производстве были обеспечены и соблюдены соответствующие меры, гарантирующие качество продукта во время выпуска и в конце его срока годности.
Почему это не прижилось у нас.
Да потому что «Good Manufacturing Practice for Medicinal Products» — это не разовый допинг-контроль, а постоянная «Надлежащая производственная практика для медицинских средств». Всё что в ковычках – это дословный перевод GMP.
Чувствуете отличие? «Постоянная практика» у них и «Разовый тест» у нас. Вот так вот всё грустно. Ну не хотим мы работать хорошо постоянно. Хотим сразу выйти в дамки и больше ни о чём не заморачиваться. Поэтому ГОСТы и пересматриваем каждый год, вводя в них всё новые и новые запрещённые ранее элементы.
Впрочем, если уж совсем по гамбургскому счёту, то в 90-х годах в США прошли большие скандалы, связанные с продажей этого GMP. То есть этот знак качества «продавался» крупным брендам без всякой проверки их производства. Так что, как говорится, осадочек остался…
Биопродукты (или органические продукты) — этот знак помещён на продукцию сельского хозяйства и пищевой промышленности, изготовленной без использования (либо с меньшим использованием) синтетических пестицидов, синтетических минеральных удобрений, регуляторов роста, искусственных пищевых добавок, а также без использования генетически модифицированных продуктов (ГМО).
Также знак качества говорит, что при переработке такой продукции не использовались искусственные добавки, ароматизаторы, красители и прочая современная химия, удешевляющая производство. А если что-то дополнительное и было, то оно полностью одобрено всё тем же знаком качества.
Сложно тут конечно ловить блох и пытаться придираться к картошке, выращенной в экологически чистых районах и без применения химикатов – но, что есть, то есть. Хотя как по мне, так массовое производство без применения химикатов невозможно. Потому что в этом случае, это будет личное приусадебное хозяйство с запасом еды, рассчитанным только на хозяев.
Но пусть так. Отметим эту экологически чистую среду при выборе витаминов.
Кстати сказать, для территории Российской Федерации тоже есть свой значок качества.
Ростест — это сертификация продукции по стандартам ГОСТа, законам и правилам РФ.
Как уже было сказано выше, идея с ГОСТами была хорошая и держалась долгое время, но нолики в глазах чиновников свели этот знак качества в полный ноль.
ГОСТы за последние годы много раз пересматривались, причём чаще в сторону послабления, чем усиления. Кроме того, сертификат ГОСТа у нас в стране можно купить, продать и получить в подарок.
Так что особо радоваться этому значку не стоит. Он говорит скорее о том, что бренд производителя достаточно раскручен, чем о том, что соблюдены все стандарты производства препарата.
На сегодняшний день для многих продуктов приняты даже не ГОСТы, а ТУ – технические условия – это характеристики производства продукта и его содержания принятые не государством, а самим производителем. Можете себе представить, что наши люди могут насочинять в ТУ, когда оно никем не контролируется.
Например, комплекс «Алфавит» сделан по ТУ (и является официально БАДом). Правда это не мешает ему быть «Маркой номер 1 в России» за 2013 год в номинации «Витамины».
ОТЛИЧИЯ ВИТАМИНОВ ОТ БАДОВ
Витамины – это, прежде всего, лекарственные препараты. Поэтому витамины продаются в аптеке, а на упаковке указана рекомендация – до начала употребления проконсультируйтесь с лечащим врачом. Дозировка витамина также назначается врачом, а не личным желанием потребителя.
БАДы (биологически активные добавки) представляют собой более широкое понятие, в них входят как витаминно-минеральные комплексы, так и заменители пищи (например, белковые коктейли, белковые изоляты), растворимые чаи и жидкие концентраты (например, сок алоэ).
БАДы – это в основном композиции из нескольких целебных трав, которые используются для профилактики того или иного заболевания. Однако надо помнить, что дозы полезных веществ в БАДе сведены к минимуму.
Причинить себе вред БАДом практически не возможно, но и лечиться БАДом нельзя. БАД это всего лишь биологически активная добавка к пище. Этим всё и сказано.
Резюме по теме витаминов и БАДов:
Витамины относятся к лекарственным препаратам, БАДы – нет.
Витамины проходят соответствующие клинические испытания, БАДы – нет.
Витаминные комплексы включают в себя витамины в терапевтических дозах, БАДы – в субтерапевтических.
В России сегодня БАДы стоят в несколько раз дороже, чем витамины, хотя во всём остальном мире ситуация выглядит с точностью до наоборот.
Анатомия тысячи шрифтов
Даже годы спустя после выхода фильма Avatar остаётся кое-что, с чем не может справиться даже Райан Гослинг — использование шрифта Papyrus в логотипе фильма. В пародии, снятой Saturday Night Live, дизайнер шрифтов открывает меню, перебирает шрифты и случайным образом выбирает Papyrus.
Главная проблема выбора шрифтов — одновременно слишком много и слишком мало вариантов.
С одной стороны, выбор только из системных шрифтов может привести к плохому решению, потому что среди стандартных шрифтов ничего интересного просто не представлено.
С другой стороны, библиотеки веб-шрифтов с сотнями и тысячами наименований поражают изобилием, что иногда приводит к парадоксальным выборам шрифтов.
Горький привкус меню выбора шрифтов
В среднестатистическом меню шрифты отсортированы по имени, но при этом никак не взаимосвязаны друг с другом: за шрифтом, созданным для жирных заголовков, идёт шрифт, разработанный для маленьких экранных интерфейсов, а за ним следует вычурный рукописный шрифт для свадебных приглашений. И приходится терять время на листание всего списка от начала до конца, либо просто выбирать первый подходящий шрифт из начала списка и закругляться.
Очевидно, что такое интерфейсное решение создано не для систематической работы, а для бесконечных сюрпризов. И хотя многие любят сюрпризы, но все же хочется повлиять на успех поиска хорошего шрифта.
Меню выбора шрифтов из видеоролика “Papyrus”. Ограниченный выбор, всевозможные стили, но далеко не лучшие шрифты из всех возможных.
Систематический подход к поиску шрифтов
Есть разные способы ограничить избыточность выбора. Прежде чем заниматься анализом шрифтовых файлов, глифов и таблиц метаданных, давайте сначала поговорим о классификации, отобранных списках и анатомии.
1. Классификация
Существует сложная система классификации шрифтов. Простейшее деление на категории: шрифты с засечками (serif), гротески (sans-serif), моноширинные (monospaced), рукописные (script) и шрифты для дисплеев (display). Обычно эти категории используются в качестве фильтров на разных шрифтовых сайтах:
Но даже эти простые фильтры всё ещё ставят нас перед слишком богатым выбором шрифтов. Здесь уже возникают более дробные градации, например, шрифты с засечками делятся на переходные, гуманистические и готические.
Иногда эти подкатегории доступны в виде тегов. Но иногда авторы шрифтовых сайтов вообще их игнорируют. Возможно, категорий слишком много? Быть может, пользователи просто не разбираются во всех этих подробностях? Или просто у авторов нет полной и последовательной информации для подробной классификации шрифтов?
2. Отобранные списки
Альтернативный способ наведения порядка заключается в том, чтобы положиться на знания других людей: можно использовать списки шрифтов, кем-то отобранных. Такие списки есть, к примеру, на Fontshop. Вы можете найти здесь коллекции, отсортированные по десятилетиям, по степени схожести или по сфере применения.
Подобные списки есть также на Typekit, TypeWolf и FontsInUse. Это замечательная идея, и можно порекомендовать всем начать составлять собственные списки шрифтов, с которыми вы уже работали или видели. В будущем эти наработки вам очень пригодятся.
3. Анатомия
Самое трудное в поиске хорошего шрифта — ориентироваться на особенности дизайна и понимать, какие свойства делают шрифт хорошим или особенным. К счастью, есть достаточно книг по шрифтовому дизайну, шрифтам и типографике. Эти книги могут научить нас, как создавать шрифты, как их выбирать и использовать.
Например, книга “The Anatomy of Type” Стивена Коулза. В ней собрана информация о 100 хорошо проработанных гарнитурах. Для описания качества шрифтов Стивен использует такие термины, как высота строчных литер (х-height, х-высота), ширина, вес, ball terminal, форма засечек и многие другие.
“The Anatomy of Type“ — графическое руководство Стивена Коулза по 100 гарнитурам. Замечательная книга для изучения истории и особенностей дизайна популярных гарнитур.
Но здесь описаны лишь 100 шрифтов, а как быть с остальными? Что насчёт установленных на ваших компьютерах? А используемых в сети? Какие у них х-высоты, ширины, веса и контрасты? Как это можно узнать?
Внутри шрифтового файла: нехватка метаданных
Прежде чем я начал кодить, я считал, что можно быстро получить нужную информацию о свойствах шрифтов. Теоретически, каждый шрифтовой файл должен содержать разные таблицы метаданных с названием, именем автора, поддерживаемыми языками и визуальными свойствами. Самые очевидные — ширина, вес и класс шрифта. Там же можно найти информацию об х-высоте, высоте заглавных букв, средней ширине символа, верхних и нижних выносных элементах букв. Другой набор метаданных под названием Panose описывает ещё больше свойств: форму засечек, пропорции, контраст и прочее. Для просмотра всей этой информации можно использовать приложения для шрифтового дизайна, например, Glyphs:
Скриншот панели с информацией о шрифте. Здесь указано название семейства, имя дизайнера, ссылка, версия, дата. Также можно посмотреть диапазон Unicode и Panose-данные. 10-значный код описывает многие характеристики, но информация не всегда доступна, так как ее вносит дизайнер или создатель файла. На правом скриншоте вы можете увидеть такие метрики, как верхние и нижние выносные элементы, х-высоту и угол наклона.
Но доступность этой информации зависит от того, насколько ответственно подошел к своей работе создатель шрифта. В каких-то шрифтовых файлах есть много данных, но часто информации не хватает, особенно в бесплатных или open source-шрифтах. И даже если в файле есть информация, она может быть некорректной или неполной.
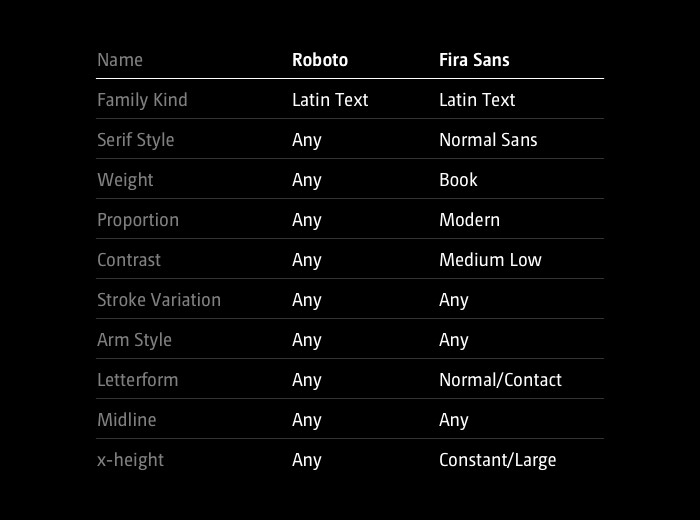
Сравнение Panose-данных для шрифтов Roboto и Fira Sans, оба доступны на Google Fonts. Для Fira Sans указано много информации, а для Roboto — мало. Эти метаданные не получится использовать для сравнения шрифтов.
DIY: Анализируем шрифты с помощью opentype.js
Давайте проанализируем шрифтовые файлы и придумаем, как автоматически извлекать нужную информацию. Файлы имеют разные форматы, но почти всегда можно найти версии в TTF (TrueType Font).
В файлах формата OTF (OpenType) можно найти информацию о дополнительных свойствах, например, лигатурах. В файлах WOFF (Web Open Font Format) есть дополнительные метаданные, а шрифты хранятся в сжатом виде.
Благодаря opentype.js можно анализировать шрифтовые файлы прямо в браузере с помощью JavaScript. Opentype.js предоставляет доступ к векторной информации всех наборных знаков, входящих в файл, а также к основным метрикам и таблицам метаданных.
База данных характеристик шрифтов
Ниже мы рассмотрим, как можно измерить контраст, х-высоту, ширину и вес всех шрифтов из библиотеки Google Fonts. Те же методы можно применить и к другим шрифтовым библиотекам, например, Typekit или шрифтам на вашем компьютере.
Контраст
Контраст описывает соотношение тонких и толстых штрихов символа. Есть шрифты с низким контрастом, например, брусковые, или многие гротески, созданные для интерфейсов, например, Roboto или San Francisco. А есть шрифты с высоким контрастом, например, Bodoni или Didot. Для измерения контраста мы можем посмотреть на контуры буквы «о» и сравнить самое большое и самое маленькое расстояние между внутренним и внешним контуром.
Контраст шрифта можно измерить в самой толстой и самой тонкой части буквы «о».
Это простая и легко поддающаяся сравнению буква почти всегда состоит из двух частей. Она хороший кандидат на оценку контраста шрифта (примечание: форма у «о» простая лишь на первый взгляд, на самом деле её довольно трудно хорошо нарисовать, потому что штрихи должны плавно менять свою толщину).
С помощью opentype.js удобно получить данные для отрисовки символов в виде SVG-элементов. Например, можно отдельно нарисовать внешний и внутренний контуры. Затем с помощью одного алгоритма можно пройти по каждому контуру, измеряя расстояние между ними. После этого вычисляем соотношение между самым длинным и самым коротким расстоянием, и вуаля — получили значение контраста, по которому можно сравнивать шрифты.
х-высота
х-высота — важная характеристика, которая может быть индикатором удобочитаемости и субъективно воспринимаемого размера шрифта. Обычно этот параметр измеряется как высота строчной буквы «х».
х-высоту можно измерить с помощью информации, предоставленной opentype.js.
opentype.js для каждого символа предоставляет параметр yMax.
Помимо абсолютного измерения х-высоты может понадобиться сравнить х-высоту и с высотой выступающих надстрочных элементов. То есть получить значения вроде «х-высота составляет 60 % прописных букв».
Чтобы полученные значения можно было использовать для сравнения (в одних шрифтах используется 1000 юнитов на Em (типографская единица измерения), в других 2048), необходимо нормализовать их и сопоставить с диапазоном от 0 до 1.
Ширина / Пропорция
С помощью этого значения можно оценить плотность шрифта. Насколько он плотный, сжатый, или напротив, растянутый, свободный? Можно было бы, к примеру, измерять ширину буквы «М» в разных шрифтах, но тогда пришлось бы учитывать и общий размер или х-высоту. К тому же в некоторых шрифтах «М» весьма специфична и не характерна для всего остального набора символов.
Ещё можно вычислять среднюю ширину символа на основе эталонного слова вроде “Hamburgefontsiv”. Это неплохой вариант, но всё равно понадобится делать нормализацию с учётом общего дизайна и высоты шрифта.
Другой подход заключается в определении пропорции буквы «о». Это даёт нам на удивление хорошие значения, по которым можно сравнивать ширины разных гарнитур.
Для измерения веса можно вывести на HTML-странице строчную «о», залить её чёрным, а фон — белым. Затем вычислить отношение чёрных и белых пикселей. У рукописного или очень тонкого шрифта это значение будет совсем маленьким, а у тяжёлого, громоздкого шрифта отношение будет большим. Результаты вполне удовлетворительные, но их можно ещё больше улучшить, измеряя полную ширину символов.
Расстояние
Если у всех символов шрифта одинаковая ширина, такой шрифт называют моноширинным (monospaced). Важно отметить, что для определения ширины нам не обязательно смотреть на сами символы. Даже в моноширинном шрифте символ точки визуально занимает меньше места, чем «м». Поэтому нужно учитывать свойство advanceWidth, описывающее невидимые поля вокруг символа. Удивительно, но Google Fonts использует термин monospaced в качестве определения стиля, а не технического свойства. Шрифты вроде Lekton или Libre Barcode вообще не отнесены к моноширинным, хотя технически они ими являются.
Схожесть
Получив таблицу значений, можем нормализовать их и вычислить расстояния, чтобы оценить схожесть шрифтов. Здесь приведена самая простая версия расчёта, но результат будет лучше, если повысить точность данных. Кроме того, человек может оценивать схожесть шрифтов не так, как алгоритм, для которого все характеристики одинаковы. В этом случае мы должны учитывать некоторые свойства в большей степени, чем другие.
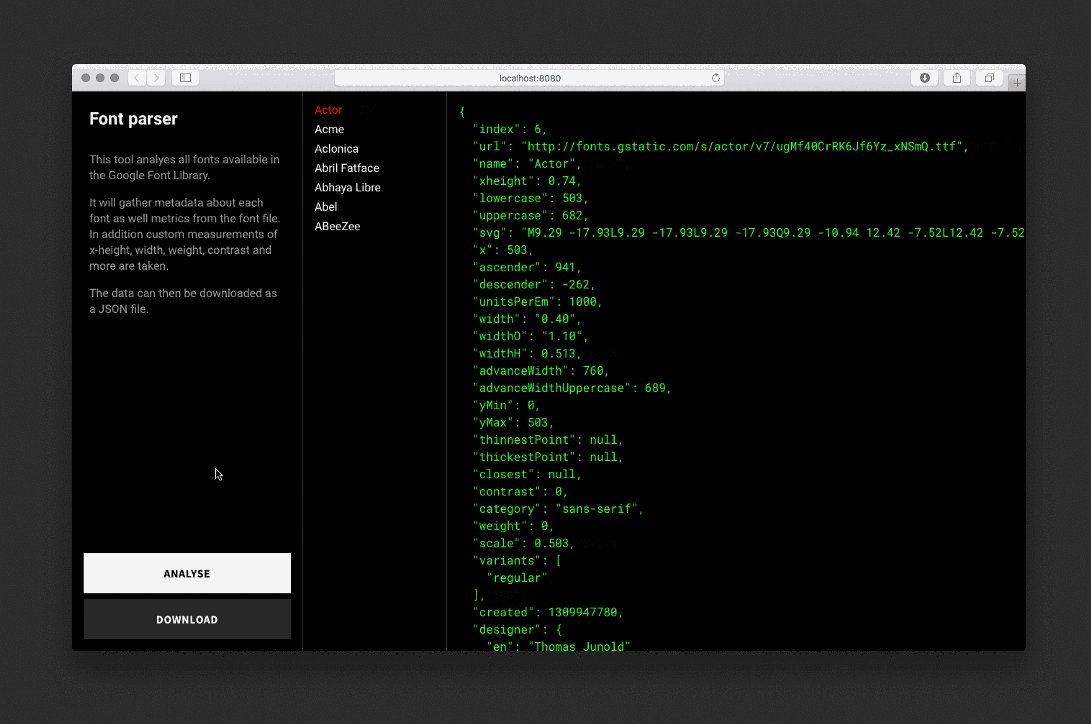
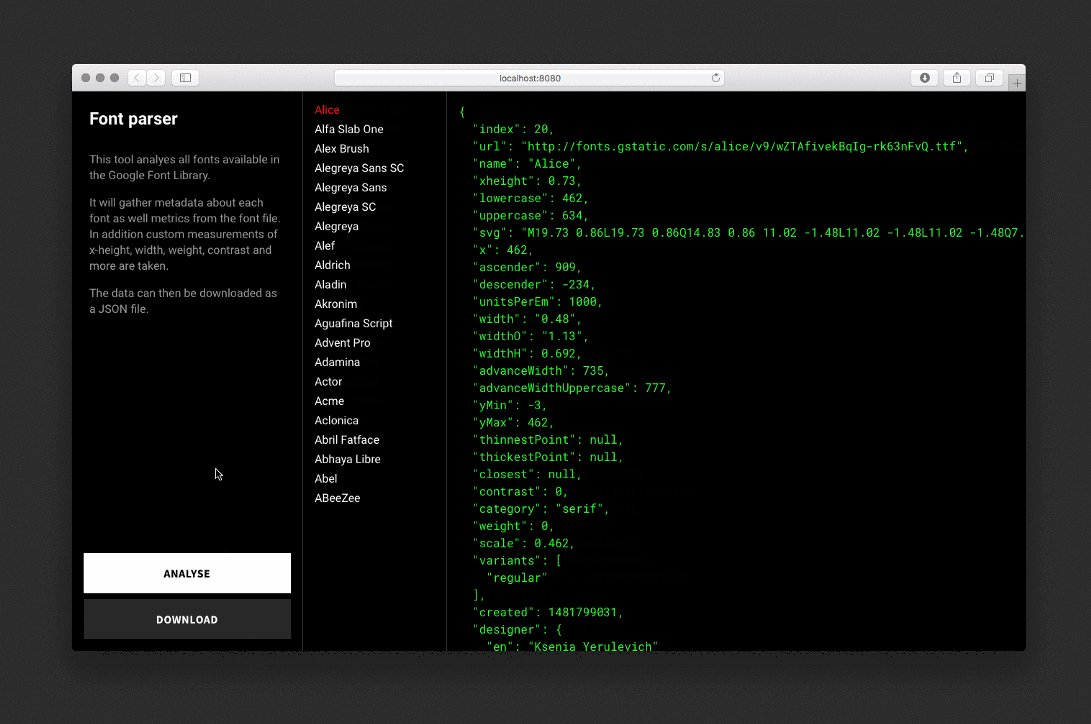
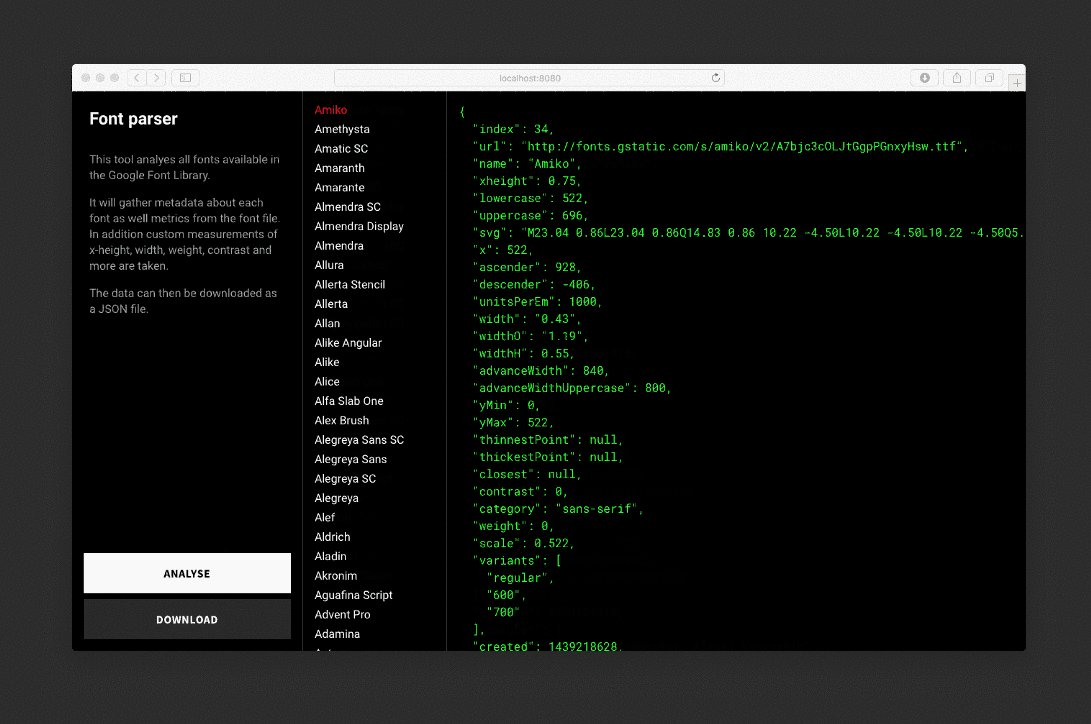
Парсер анализирует каждый шрифт, рисует невидимые SVG и фоновые элементы, проводит измерения и сохраняет данные в JSON-файл.
Для доступа к базе данных написан интерфейс. Шрифты можно просматривать в виде сетки с ячейкой разного размера, чтобы охватить взглядом сразу много шрифтов или подробнее оценить некоторые из них.
Шрифты можно сортировать по весу, х-высоте, контрасту, ширине, названию и количеству стилей. Диаграммы показывают распределение значений и могут использоваться для отфильтровывания определённых значений. Для каждого шрифта есть подробное отображение с несколькими примерами, символами, метриками, Panose-данными и перечислением схожих шрифтов.
Почему-то некоторые шрифты не загружаются в Safari, так что рекомендую использовать Chrome.
Открытия
Вы можете сами исследовать датасет в поисках схожестей и несоответствий. Если задать низкий контраст и наличие засечек, то программа выдаст все брусковые шрифты. Если задать низкую х-высоту, то выдача будет состоять по большей части из рукописных шрифтов. Очень высокие значения обычно характерны для шрифтов, состоящих исключительно из прописных букв.
Изгои
При выборе крайних значений обычно «вылезают» очень странные шрифты. Как правило, они относятся к категории экранных шрифтов.
Неприятные различия
Просмотр в виде сетки выявляет ужасные различия между базовыми линиями и выравниваниями. Некоторые шрифты категорически не вписываются в сетку. И даже если различия невелики, становится очевидно, что простая замена шрифтов в проекте вряд ли возможна, если не считать нескольких популярных шрифтов с очень похожим строением.
Золотая середина
Любопытно, что часто используемые шрифты, считающиеся хорошими, программа помещает в список схожих друг с другом. Если подстроить фильтры, то можно уменьшить список примерно вдвое, но все популярные шрифты останутся. Так что если вам нужно отфильтровать странные и экстремальные шрифты, просто выбирайте средние значения.
«Форкнутые» шрифты
Есть шрифты, которые называются по-разному, но выглядят совершенно одинаково. Некоторые из них являются форками с расширенным набором символов для поддержки разных языков, например, Alegreya & Sahitya.
Количество стилей
Количество стилей шрифта — хороший индикатор его качества. На горизонте уже маячат переменные шрифты, и вполне возможно, что будущее за бесконечной кастомизацией. Но до тех пор рекомендуется работать со шрифтами, относящимися к нескольким стилям. Так что сортировка коллекции по количеству стилей — хороший способ узнать о лучших имеющихся шрифтах.
Итоги
Это довольно сложный подход к поиску шрифтов. В целом результаты поиска зависят от качества шрифтов и сопутствующих данных. Если вы пользуетесь только Google Fonts, то сильно ограничиваете себя, поскольку там представлены не лучшие в своём классе шрифты. При анализе содержимого Typekit выяснилось, что у интерфейса возникают проблемы с производительностью при работе с таким количеством шрифтов. Нужно использовать кэширование и предварительную загрузку, но до этого пока не дошли руки.
Вы можете получить хорошее представление о содержимом шрифтовых файлов и недостающих данных безо всяких нейросетей. Чем больше этим занимаешься, тем явственней осознаёшь масштабы шрифтовой истории и стоящей на её плечах индустрии.
Возможности
Что можно сделать с этим датасетом:
- Найти запасные шрифты аналогичной ширины или стиля.
- На основе х-высоты автоматически настроить размеры шрифтов и высоты строк.
- Найти комбинации шрифтов, опираясь на их сходства или различия.
- Создать собственное меню выбора шрифтов для дизайнера постера фильма Avatar.
- …
Дополнительные материалы
Panose Classification Metrics Guide
Руководство 1991 года, подробно описывающее, как измерять отдельные символы, чтобы получать подходящие для сравнения метрики. К сожалению, эти измерения надо делать вручную, что потребует много времени.
Taking The Robots To Design School, Part 1 by Jon Gold
В мае 2016 Джон Голд (Jon Gold) написал о своём подходе к анализу шрифтов. Он затронул такие темы, как дизайн на основе правил (rule based design), ИИ и соответствие датасетов инструментам дизайнеров.
Google Fonts Tools
Набор open source-инструментов для анализа шрифтов на сайте Google Fonts. Например, для определения угла наклона шрифта.
Font Bakery
Это набор Python-инструментов для проверки TrueType-файлов и файлов метаданных для шрифтов с Google Fonts.
Почему просто не использовать данные из сервисов веб-шрифтов?
Все подобные сервисы — например, Typekit, Google Fonts, Fontstand, Fontshop, MyFonts и так далее — имеют собственные наборы фильтров с разной степенью настройки. API этих сервисов по каждому шрифту предоставляют разный объём информации.
Например, для шрифта Roboto от веб API Google Fonts можно получить категорию «гротеск» и варианты шрифта. https://gist.github.com/getflourish/d79836b0bebb6b44f76389b623fd7dc1
API Typekit предоставляет ещё ширину, х-высоту, вес, классификацию, контраст, заглавные буквы и рекомендации.
Источник











 santevit
santevit