Дизайн
Дизайн в Сбербанке всегда в балансе: в проектировании идёт от потребности клиента, а в разработке — от технологичности. Держать этот баланс помогает дизайн-система.
Чем можно пользоваться
уже сейчас
Делимся фирменным набором шрифтов, иконок и компонентов с дизайнерами и разработчиками
Логотип, иконки
и шрифт
Самая актуальная подборка, которую можно скачать
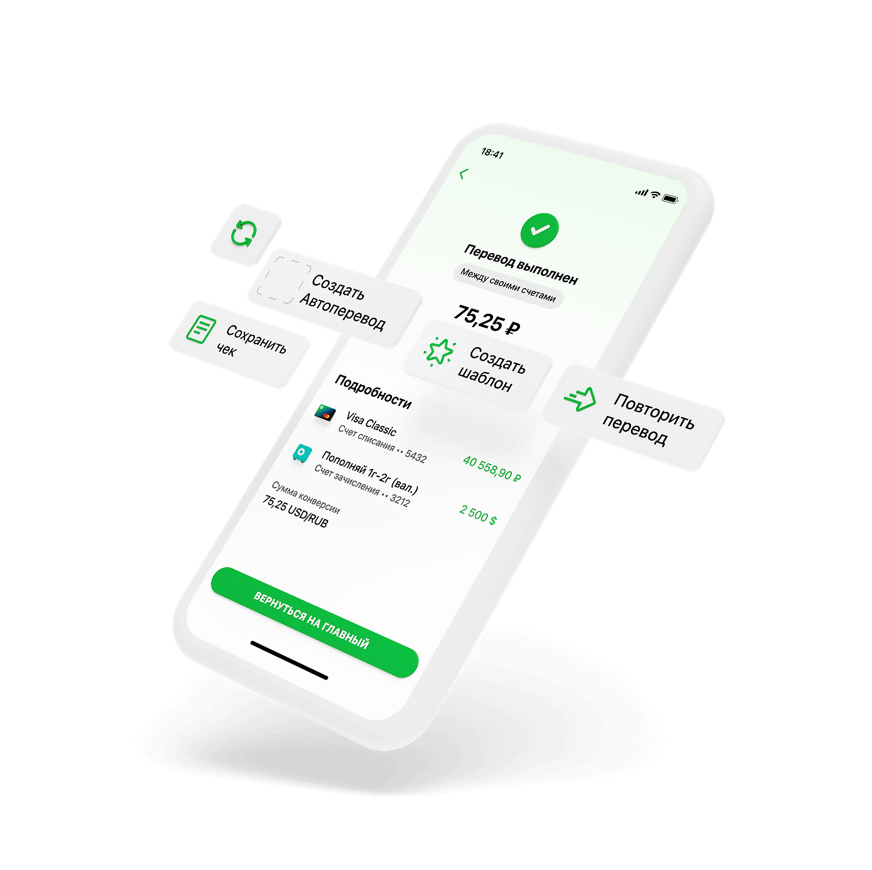
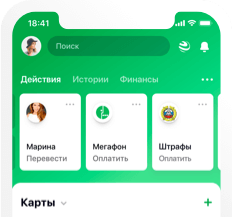
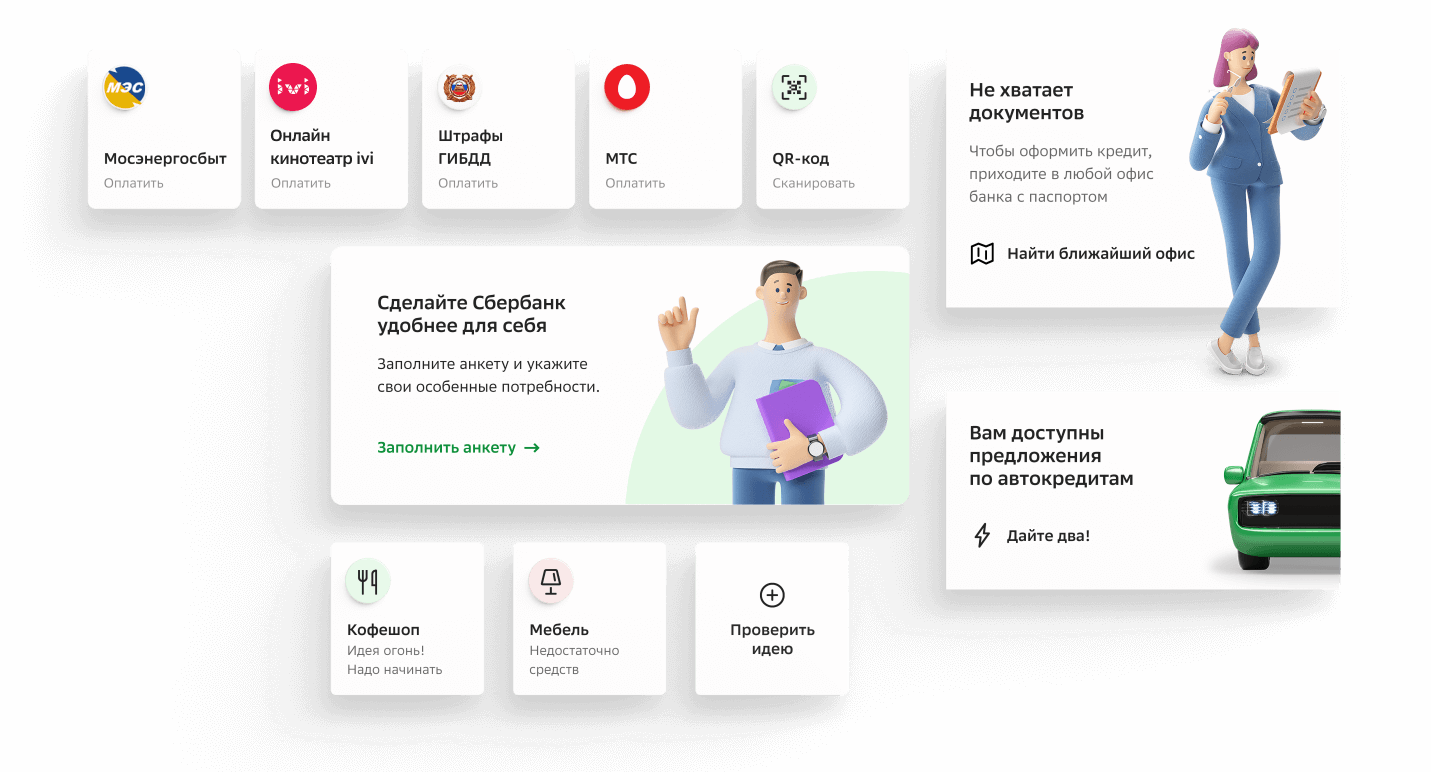
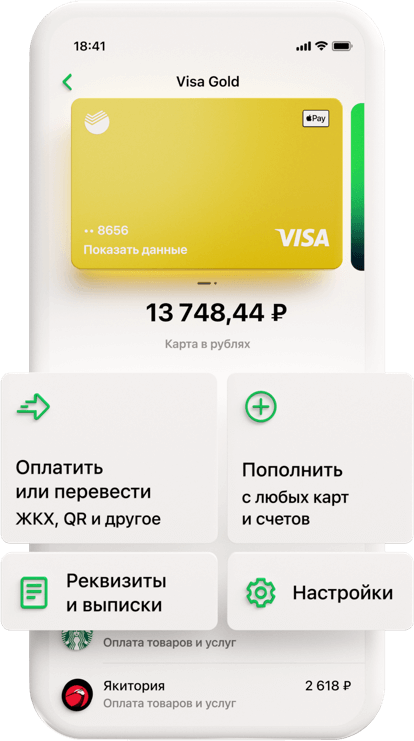
Набор компонентов существующие для iOS и Android как в виде ui-библиотеки так и в коде.
Дизайн-система веб-версии поддерживает основные разрешения экранов и доступно дизайнерам и разработчикам
Все компоненты дизайн-системы поддерживают тёмную тему, чтобы глаза клиентов отдыхали
Типографика
Наш фирменный шрифт с широкой палитрой начертаний. Используем в Сбербанк Онлайн и на сайте Сбера.
Текстовое начертание: нейтральное, удобочитаемое. Отлично работает в интерфейсе
Выразительное начертание для промо-материалов и крупных заголовков
Иконографика
Мы создали уникальный набор иконок для Сбербанк Онлайн и предлагаем использовать его всем каналам Сбербанка.
Иконки отвечают современным стандартам иконографики и просто хорошо выглядят.
Все иконки монохромные, чтобы задавать цвет в коде. Подходят и для приложений, и для десктопа.
Доступны в размерах 24 и 36: они удобные и простые в использовании.
Для цифровых каналов цветовая палитра должна быть достаточно широкой и отвечать требованиям контрастности WCAG (Accessibility)
Базовые цвета
Их мы используем как
основные в интерфейсе
Источник