Инклюзивное образование простыми словами. Принципы и проблемы инклюзии
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. На протяжении долгих лет дети с ограниченными возможностями здоровья (ОВЗ) могли получать образование только в коррекционных школах или дома.
Под ОВЗ мы имеем в виду не только физическую инвалидность, но и ментальную. В список последней входят такие заболевания как аутизм, умственная отсталость, задержка речи, шизофрения и др.
Программа рядового учебного заведения дается им нелегко, а чаще не дается совсем. Такой ученик имеет заметно низкую успеваемость на фоне одноклассников. Как правило, не найдя подхода, учителя ставят ему клеймо «необучаемый», просят родителей забрать документы и перевести ребенка в специализированное заведение.
Специальные учреждения дают особенным детям знания в приемлемой для них форме и комфортном темпе. Однако подобное обучение имеет один большой минус: отсутствие естественной среды и контакта с обычными людьми.
А ведь в будущем человеку с ОВЗ нужно будет как-то приспосабливаться к реальному миру и жить в нем, обслуживая свои элементарные потребности.
В связи с этим во многих странах, и России в том числе, набирает популярность инклюзивное образование – что это такое и чем оно отличается от обычного, давайте разберемся.
Определение понятия
Термин «инклюзия» произошел от английского слова «inclusion», что переводится как «включение», «вхождение», «вовлечение».
В контексте образования инклюзия – это процесс включения детей с любыми повышенными потребностями в привычный образовательный процесс, а так же сокращение количества отказов в поступлении их в обычные школы.
Определение инклюзивного образования – это вид обучения и воспитания, при которых дети с любыми отклонениями могут учиться в любой обычной школе. Им не приходится гнаться за успеваемостью здоровых сверстников. Для них создаются адекватные их способностям условия – планировка класса, методики и план обучения, шкала оценок и т.д.
Целью инклюзии является создание безбарьерного пространства, в котором дети с разными возможностями общаются, обмениваются опытом, навыками, вместе участвуют в развлекательных и культурных мероприятиях.
Такой подход важен для обеих категорий учеников с двух точек зрения:
ментальные и физические инвалиды чувствуют себя полноценной частью социума, а не его периферией, благодаря инклюзивному образованию в школе. Такие дети имеют лучшие результаты в обучении, чем те, кто изолирован от социума в 4-х стенах дома или контактирует только с себе подобными.
Совместное обучение важно для их психического самочувствия, развития и дальнейшей интеграции в общество. Сложно осознавать (если это возможно), что ты не такой, как все. Разделение на «больной» и «здоровый» только увеличивает чувство отчужденности, непринятия себя, стыда;
обычные дети учатся понимать тех, кто в чем-то ограничен, сочувствовать и помогать им. Не бояться, не отталкивать, не относиться враждебно к тем, кто хоть чем-то отличается.
Такая проблема, к сожалению, существует в нашем обществе: людям с ОВЗ нередко приходится терпеть недопустимое отношение к себе. Их могут запросто оскорбить на улице, тыкать в них пальцами, смеяться над внешними дефектами (и все это делают даже взрослые!). Возможно, что инклюзивное образование —это наш шанс вырастить более доброе, эмпатичное поколение.
Инклюзию стоит отличать от интеграции. Во втором случае ребенок вынужден подстраиваться под общую программу, что редко выходит. Специально для него никто ничего не меняет. С инклюзивным подходом школа адаптируется под ученика.
Принципы инклюзивного образования
Первые учреждения инклюзивного типа появились в нашей стране в качестве эксперимента примерно в 80-90 годах 20 века. В 2008 году Россия подписала Конвенцию о правах инвалидов и утвердила ее на законодательном уровне спустя 4 года (2012). С тех пор дети с ограниченными возможностями имеют полноправный доступ к обучению вместе со здоровыми ребятами.
Таким образом, инклюзивное образование – это вид образования, регулируемый Конституцией РФ и имеющий свои специфические принципы:
- Способности и достижения не определяют ценность человека.
- Думать и чувствовать способен каждый человек.
- Все люди имеют право на общение и успех.
- Все люди нуждаются друг в друге.
- Истинное образование возможно только в реальной среде.
- Каждый человек нуждается в дружбе и поддержке сверстников.
- Важно то, что человек может делать, а не то, чего он делать не может.
- Разнообразие делает жизнь человека сильнее и ярче.
Эти принципы – манифест о ценности человеческой жизни. О том, что все люди имеют равные права несмотря на проблемы с физическим или психическим здоровьем. О том, что недостатки одних могут служить ресурсом для других.
Проблема инклюзии
На словах и на бумаге все звучит красиво и благородно. Однако нужно озвучить и то, что инклюзивное образование – это еще и ряд проблем, с которыми сталкиваются все участники процесса. Всю их совокупность можно разделить на 2 большие группы:
- ресурсные барьеры – отсутствие пандусов, подъемников, лифтов, компьютеров, мебели и другого специального оборудования, в котором нуждаются ученики с повышенными потребностями, а также специалистов по работе с ними. В нашей стране и для обычных школьников не всегда имеются полноценные условия, что говорить об инвалидах. Печально;
- социальные барьеры – делятся на 3 подгруппы:
- неприятие детей с ОВЗ со стороны сверстников, нетерпимость, нетолерантность. Чем младше ребенок, тем меньше его уровень эмпатии. Дети часто бывают жестокими в отношении других именно по этой причине;
Отдельной проблемой в осуществлении инклюзивного образования можно выделить несовершенство государственной системы. Если быть точнее – исполнение законов, прописанных в Конституции, в отношении людей с ОВЗ.
В теории родители детей с ограниченными возможностями имеют полное право прийти в любую школу по месту проживания, принести медико-педагогическое заключение, на основе которого их будут обязаны принять на обучение. На деле – в большинстве школ нет специалистов, подобной практики тоже нет, «ищите другое заведение».
Есть только надежда, что идея (законная) об инклюзивном образовании будет продвигаться неравнодушными к этой проблеме людьми.
Автор статьи: Коваленко Лилия Сергеевна (психолог) Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruИсточник
Инклюзивный дизайн: кому и зачем это нужно
25 сентября 2018 года я присутствовал на конференции в рамках World Interaction Design Day. Тема мероприятия в этом году — инклюзивный дизайн. Ниже я резюмирую презентаций трех докладчиков.
Технологии облегчают жизнь большинству людей. Людям с повышенными потребностями технологии дают больше — саму возможность жить.
«Технологии превращают рабочее место людей, трудоспособность которых ограничена, в игровое поле. На нем они конкурируют наравне с коллегами, которые не испытывают проблем со здоровьем» — Mary Pat Radabaugh, руководитель Национального центра IBM по поддержке людей с повышенными потребностями, 1988
Что такое инклюзивный дизайн
Инклюзивный, или универсальный дизайн — метод проектирования, который считается с потребностями и возможностями максимального количества людей. Вместо того чтобы ориентироваться на гипотетического пользователя, инклюзивный дизайн заботится о широком круге людей, создавая интерфейсы для совместного использования.
Инклюзивный дизайн не работает на определенную группу, он ориентируется на особые предпочтения и общие ситуации. Дизайн, который предназначен только для человека с повышенными потребностями, — не инклюзивный, потому что исключает других людей. Это лишь вспомогательная технология.
Например, часы Dot Watch со шрифтом Брайля сообщают время и дату слепым и слабовидящим. Это красивое устройство, но бесполезное для тех, кто не понимает Брайля. Две группы пользователей не могут пользоваться часами одинаково эффективно.
Dot watch
Для сравнения: новые Apple Watch Series 4 звонят в экстренную службу, если человек упал и обездвижен. Такой инцидент может произойти с любым, но особенно полезна функция для пожилых людей и тех, кто ограничен в движении.
Образ пользователя
Образ пользователя — это инструмент для понимания его проблем. Анализируя такой «портрет», дизайнеры принимают решения в пользу «среднего» представителя целевой аудитории и не пытаются охватить ее полностью.
Образ пользователя полезен для понимания целевой аудитории. Однако в результате этот инструмент формирует решения для определенной группы людей. Для групп, в которых не доминирует средний образ пользователя, такой подход бесполезен. Дизайнеры ориентируются на «золотую середину» и определенные паттерны поведения, и в результате люди с повышенными потребностями не учитываются. При разработке дизайна следует применять инструменты, которые вернут ему универсальность.
«Если вы называете пользователя по имени, еще не значит, что вы его знаете»
Вспомогательные технологии
«Технологии могут помочь слепым видеть, глухим — слышать, обездвиженным — двигаться, немым — говорить»
Вспомогательные технологии не должны быть дорогими, сложными и непонятными. Даже простой лист бумаги и ручка помогают человеку общаться. Хотя пластиковые соломинки вредны для окружающей среды, без них не могут пить люди, у которых обездвижена шея. Озвучивание сайта не только доносит слабовидящим его содержание, но и структурирует контент.
Окружение людей с повышенными потребностями
Нетрудоспособность людей с повышенными потребностями влияет и на их окружение. Проектируя дизайн, не забывайте об их группе поддержки. Члены семьи и друзья ухаживают за ними и помогают в повседневных задачах, поэтому интерфейс должен быть понятен всем.
Как хороший дизайн и технологии помогают пользователям, так их неэффективность или отсутствие заставляют людей чувствовать себя неполноценными. Многоэтажка с десятком ступеней у подъезда — барьер для человека в инвалидном кресле. Но с помощью пандусов и удобного лифта он сможет легко передвигаться. Такой сценарий актуален и в цифровом пространстве. На сайте с ясной структурой пользователю удобно ориентироваться. На веб-ресурсе с запутанной навигацией он не найдет нужную информацию и почувствует беспомощность.
Используя контрастные цвета и увеличенный кегль шрифта, дизайнеры не только заботятся о людях с плохим зрением, но и делают сайт в целом удобным для чтения. Когда мы принимаем дизайнерские решения, которые приспосабливают физическую и цифровую среду для людей с повышенными потребностями, то улучшаем ее для всех. Решая проблемы одного пользователя, мы помогаем многим.
«Каждое принятое нами решение ставит или убирает барьеры во взаимодействии человека с обществом. Мы ответственны за то, чтобы снизить их с помощью инклюзивных продуктов, услуг и среды» — Microsoft Design
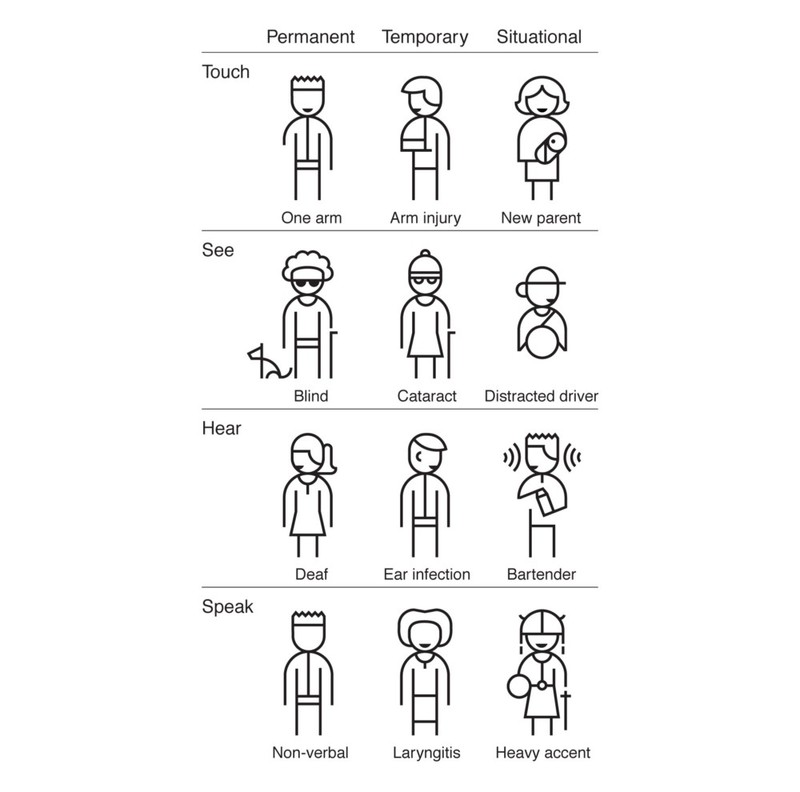
Постоянная, временная и ситуационная нетрудоспособность
Инклюзивный дизайн должен учитывать постоянную, временную и ситуационную нетрудоспособность.
Примеры постоянной, временной и ситуационной нетрудоспособности
Постоянная нетрудоспособность — это невозможность выполнить задачу в определенной среде по состоянию здоровья. Временная проявляется, когда человек не может совершить действие из-за перенесенной травмы или операции. Ситуационная нетрудоспособность зависит от конкретного сценария или среды, которые ограничивают человека в действиях. К примеру, из-за ночной слепоты острота зрения у некоторых людей снижается.
Учитывая эти варианты, мы можем придумывать новые идеи для инклюзивных проектов. Дизайн, который мы проектируем для человека с постоянной нетрудоспособностью, должен приносить пользу людям с временной или ситуационной проблемой. Девайс, который предназначен для человека с одной рукой, будет использовать и тот, кто сломал руку и ходит с гипсом.
Инклюзивный дизайн совместными силами
Мы рассматриваем собственные возможности при создании дизайнерских решений. В результате дизайн может быть эффективен для одних и бесполезен другим. Трудно представить, как человек с повышенными потребностями выполняет некоторые задачи — например, пользуется банкоматом, — в то время как остальные легко с этим справляются.
Слепой не видит, сколько денег держит в руках и сколько снимает. Человек в инвалидном кресле не может пользоваться банкоматом, потому что аппарат слишком высокий. Дизайнеры должны сотрудничать с людьми с повышенными потребностями, чтобы совместно проектировать подходящие решения.
Банкоматы должны быть с портом для наушников — так слабовидящий человек сможет пользоваться устройством. Также его лучше спроектировать более низким, с пространством для инвалидной коляски. Оба сценария никак не влияют на интерфейс обычного пользователя, но значительно улучшают его для тех, кому важны эти возможности.
«Когда мы берем за основу собственные возможности и предубеждения, мы создаем продукт для людей определенного пола, возраста, говорящих на конкретном языке и обладающих технологической грамотностью и физическими возможностями одного уровня» — Microsoft Design
Многие люди из-за физиологических особенностей не могут участвовать в жизни общества ни в физическом, ни в цифровом мире. Через совместное проектирование мы привлекаем их к принятию решений, изучая ситуацию с их стороны.
Мы то, что мы разрабатываем
Поскольку наши решения влияют на то, что мы разрабатываем, наша ответственность как профессионалов — знать, как дизайн влияет на взаимодействие людей.
Когда мы разрабатываем дизайн, основываясь на собственных возможностях, мы исключаем из него многих. Но если бы мы рассматривали точку зрения других людей и изменили мышление в сторону инклюзивности, в результате получили бы более универсальный дизайн.
Инклюзивный дизайн делает мир лучше. Это нечто большее, чем физические или цифровые продукты, которые используют люди, — это изменение мышления, методик, поведения. То, что мы разрабатываем — следствие того, как именно мы разрабатываем.
Выводы
Думайте о том, насколько важна инклюзивность, на всех этапах работы над продуктом — от идеи до дизайна и разработки.
Советы по работе над проектом, который подойдет всем пользователям:
Помните, что у целевой аудитории вашего продукта разные возможности и потребности.
Прежде чем приступить к разработке, изучите максимальное число возможных типов потребителей. Barclays Diverse Personas — справочник от компании Barclays для дизайнеров и разработчиков. Описывает нестандартные типы пользователей и помогает понять их потребности.
Вдохновитесь другими проектами:
Barclays Mobile Banking — приложение мобильного банка, которое получило награду Kitemark — особый знак качества — за доступность для пользователей с повышенными потребностями.
Gemalto — компания разработала дебетовые карты с высокой видимостью для пожилых и людей с нарушением зрения и моторики.
Motionspot — студия, которая специализируется на дизайне красивых и функциональных ванных комнат для маломобильных людей.
Заранее просчитайте сценарии, в которых люди с повышенными потребностями будут пользоваться продуктом.
«Мир и интерфейс в восприятии незрячих» — интервью о том, как слабовидящие пользуются цифровыми продуктами.
«Как создать интерфейс для всех» — руководство для дизайнеров и разработчиков: как создать проект, удобный для всех пользователей.
Продумайте дизайн продукта, который будет одинаково полезен и красив для трудоспособных пользователей и людей с повышенными потребностями.
«Инклюзивный дизайн» от Microsoft — большое обучающее направление для дизайнеров с теорией, документалками и — самое главное — инструментами для создания инклюзивного дизайна.
Бесплатный курс Web Accessibility от Google — двухнедельное обучение, на котором разработчики научатся делать инклюзивные продукты с учетом потребностей пожилых пользователей, людей с нарушениями зрения, слуха, физической активности.
Проверьте готовый продукт на инклюзивность.
Чек-лист UX-дизайнера от Uplabs
- Визуальная часть — формы, цвета, контрасты, размер текста и графические детали интерфейса.
- Звуковая часть — звуки, которые ваш продукт производит, их громкость и чистота.
- Рефлексивная часть — количество времени, которое пользователь тратит на восприятие вашего интерфейса; сколько внимания интерфейс привлекает; сколько опыта необходимо, чтобы комфортно использовать продукт.
- Механическая часть — движения, которые надо совершить, чтобы пользоваться продуктом.
Инструменты
«Веблайнд» — рекомендации по разработке сайтов для людей с нарушениями зрения.
Chrometric и Coblis — проверьте, как видят ваш сайт дальтоники с разными видами нарушения.
VoiceOver — голосовой ассистент для людей с нарушениями зрения, который «читает» интерфейс. Установите программу (если пользуетесь macOS, просто включите эту функцию в настройках) и протестируйте навигацию на своем сайте.
«>
Статья подготовлена на основе публикации Лео Ху Тенга (Leow Hou Teng) Who we are, reflect on what we design. Автор — сингапурский UX/UI-дизайнер, арт-директор, цифровой стратег.
25 сентября 2018 года я присутствовал на конференции в рамках World Interaction Design Day. Тема мероприятия в этом году — инклюзивный дизайн. Ниже я резюмирую презентаций трех докладчиков.
Технологии облегчают жизнь большинству людей. Людям с повышенными потребностями технологии дают больше — саму возможность жить.
«Технологии превращают рабочее место людей, трудоспособность которых ограничена, в игровое поле. На нем они конкурируют наравне с коллегами, которые не испытывают проблем со здоровьем» — Mary Pat Radabaugh, руководитель Национального центра IBM по поддержке людей с повышенными потребностями, 1988
Что такое инклюзивный дизайн
Инклюзивный, или универсальный дизайн — метод проектирования, который считается с потребностями и возможностями максимального количества людей. Вместо того чтобы ориентироваться на гипотетического пользователя, инклюзивный дизайн заботится о широком круге людей, создавая интерфейсы для совместного использования.
Инклюзивный дизайн не работает на определенную группу, он ориентируется на особые предпочтения и общие ситуации. Дизайн, который предназначен только для человека с повышенными потребностями, — не инклюзивный, потому что исключает других людей. Это лишь вспомогательная технология.
Например, часы Dot Watch со шрифтом Брайля сообщают время и дату слепым и слабовидящим. Это красивое устройство, но бесполезное для тех, кто не понимает Брайля. Две группы пользователей не могут пользоваться часами одинаково эффективно.
Dot watch
Для сравнения: новые Apple Watch Series 4 звонят в экстренную службу, если человек упал и обездвижен. Такой инцидент может произойти с любым, но особенно полезна функция для пожилых людей и тех, кто ограничен в движении.
Образ пользователя
Образ пользователя — это инструмент для понимания его проблем. Анализируя такой «портрет», дизайнеры принимают решения в пользу «среднего» представителя целевой аудитории и не пытаются охватить ее полностью.
Образ пользователя полезен для понимания целевой аудитории. Однако в результате этот инструмент формирует решения для определенной группы людей. Для групп, в которых не доминирует средний образ пользователя, такой подход бесполезен. Дизайнеры ориентируются на «золотую середину» и определенные паттерны поведения, и в результате люди с повышенными потребностями не учитываются. При разработке дизайна следует применять инструменты, которые вернут ему универсальность.
«Если вы называете пользователя по имени, еще не значит, что вы его знаете»
Вспомогательные технологии
«Технологии могут помочь слепым видеть, глухим — слышать, обездвиженным — двигаться, немым — говорить»
Вспомогательные технологии не должны быть дорогими, сложными и непонятными. Даже простой лист бумаги и ручка помогают человеку общаться. Хотя пластиковые соломинки вредны для окружающей среды, без них не могут пить люди, у которых обездвижена шея. Озвучивание сайта не только доносит слабовидящим его содержание, но и структурирует контент.
Окружение людей с повышенными потребностями
Нетрудоспособность людей с повышенными потребностями влияет и на их окружение. Проектируя дизайн, не забывайте об их группе поддержки. Члены семьи и друзья ухаживают за ними и помогают в повседневных задачах, поэтому интерфейс должен быть понятен всем.
Как хороший дизайн и технологии помогают пользователям, так их неэффективность или отсутствие заставляют людей чувствовать себя неполноценными. Многоэтажка с десятком ступеней у подъезда — барьер для человека в инвалидном кресле. Но с помощью пандусов и удобного лифта он сможет легко передвигаться. Такой сценарий актуален и в цифровом пространстве. На сайте с ясной структурой пользователю удобно ориентироваться. На веб-ресурсе с запутанной навигацией он не найдет нужную информацию и почувствует беспомощность.
Используя контрастные цвета и увеличенный кегль шрифта, дизайнеры не только заботятся о людях с плохим зрением, но и делают сайт в целом удобным для чтения. Когда мы принимаем дизайнерские решения, которые приспосабливают физическую и цифровую среду для людей с повышенными потребностями, то улучшаем ее для всех. Решая проблемы одного пользователя, мы помогаем многим.
«Каждое принятое нами решение ставит или убирает барьеры во взаимодействии человека с обществом. Мы ответственны за то, чтобы снизить их с помощью инклюзивных продуктов, услуг и среды» — Microsoft Design
Постоянная, временная и ситуационная нетрудоспособность
Инклюзивный дизайн должен учитывать постоянную, временную и ситуационную нетрудоспособность.
Примеры постоянной, временной и ситуационной нетрудоспособности
Постоянная нетрудоспособность — это невозможность выполнить задачу в определенной среде по состоянию здоровья. Временная проявляется, когда человек не может совершить действие из-за перенесенной травмы или операции. Ситуационная нетрудоспособность зависит от конкретного сценария или среды, которые ограничивают человека в действиях. К примеру, из-за ночной слепоты острота зрения у некоторых людей снижается.
Учитывая эти варианты, мы можем придумывать новые идеи для инклюзивных проектов. Дизайн, который мы проектируем для человека с постоянной нетрудоспособностью, должен приносить пользу людям с временной или ситуационной проблемой. Девайс, который предназначен для человека с одной рукой, будет использовать и тот, кто сломал руку и ходит с гипсом.
Инклюзивный дизайн совместными силами
Мы рассматриваем собственные возможности при создании дизайнерских решений. В результате дизайн может быть эффективен для одних и бесполезен другим. Трудно представить, как человек с повышенными потребностями выполняет некоторые задачи — например, пользуется банкоматом, — в то время как остальные легко с этим справляются.
Слепой не видит, сколько денег держит в руках и сколько снимает. Человек в инвалидном кресле не может пользоваться банкоматом, потому что аппарат слишком высокий. Дизайнеры должны сотрудничать с людьми с повышенными потребностями, чтобы совместно проектировать подходящие решения.
Банкоматы должны быть с портом для наушников — так слабовидящий человек сможет пользоваться устройством. Также его лучше спроектировать более низким, с пространством для инвалидной коляски. Оба сценария никак не влияют на интерфейс обычного пользователя, но значительно улучшают его для тех, кому важны эти возможности.
«Когда мы берем за основу собственные возможности и предубеждения, мы создаем продукт для людей определенного пола, возраста, говорящих на конкретном языке и обладающих технологической грамотностью и физическими возможностями одного уровня» — Microsoft Design
Многие люди из-за физиологических особенностей не могут участвовать в жизни общества ни в физическом, ни в цифровом мире. Через совместное проектирование мы привлекаем их к принятию решений, изучая ситуацию с их стороны.
Мы то, что мы разрабатываем
Поскольку наши решения влияют на то, что мы разрабатываем, наша ответственность как профессионалов — знать, как дизайн влияет на взаимодействие людей.
Когда мы разрабатываем дизайн, основываясь на собственных возможностях, мы исключаем из него многих. Но если бы мы рассматривали точку зрения других людей и изменили мышление в сторону инклюзивности, в результате получили бы более универсальный дизайн.
Инклюзивный дизайн делает мир лучше. Это нечто большее, чем физические или цифровые продукты, которые используют люди, — это изменение мышления, методик, поведения. То, что мы разрабатываем — следствие того, как именно мы разрабатываем.
Выводы
Думайте о том, насколько важна инклюзивность, на всех этапах работы над продуктом — от идеи до дизайна и разработки.
Советы по работе над проектом, который подойдет всем пользователям:
Помните, что у целевой аудитории вашего продукта разные возможности и потребности.
Прежде чем приступить к разработке, изучите максимальное число возможных типов потребителей. Barclays Diverse Personas — справочник от компании Barclays для дизайнеров и разработчиков. Описывает нестандартные типы пользователей и помогает понять их потребности.
Вдохновитесь другими проектами:
Barclays Mobile Banking — приложение мобильного банка, которое получило награду Kitemark — особый знак качества — за доступность для пользователей с повышенными потребностями.
Gemalto — компания разработала дебетовые карты с высокой видимостью для пожилых и людей с нарушением зрения и моторики.
Motionspot — студия, которая специализируется на дизайне красивых и функциональных ванных комнат для маломобильных людей.
Заранее просчитайте сценарии, в которых люди с повышенными потребностями будут пользоваться продуктом.
«Мир и интерфейс в восприятии незрячих» — интервью о том, как слабовидящие пользуются цифровыми продуктами.
«Как создать интерфейс для всех» — руководство для дизайнеров и разработчиков: как создать проект, удобный для всех пользователей.
Продумайте дизайн продукта, который будет одинаково полезен и красив для трудоспособных пользователей и людей с повышенными потребностями.
«Инклюзивный дизайн» от Microsoft — большое обучающее направление для дизайнеров с теорией, документалками и — самое главное — инструментами для создания инклюзивного дизайна.
Бесплатный курс Web Accessibility от Google — двухнедельное обучение, на котором разработчики научатся делать инклюзивные продукты с учетом потребностей пожилых пользователей, людей с нарушениями зрения, слуха, физической активности.
Проверьте готовый продукт на инклюзивность.
Чек-лист UX-дизайнера от Uplabs
- Визуальная часть — формы, цвета, контрасты, размер текста и графические детали интерфейса.
- Звуковая часть — звуки, которые ваш продукт производит, их громкость и чистота.
- Рефлексивная часть — количество времени, которое пользователь тратит на восприятие вашего интерфейса; сколько внимания интерфейс привлекает; сколько опыта необходимо, чтобы комфортно использовать продукт.
- Механическая часть — движения, которые надо совершить, чтобы пользоваться продуктом.
Инструменты
«Веблайнд» — рекомендации по разработке сайтов для людей с нарушениями зрения.
Chrometric и Coblis — проверьте, как видят ваш сайт дальтоники с разными видами нарушения.
VoiceOver — голосовой ассистент для людей с нарушениями зрения, который «читает» интерфейс. Установите программу (если пользуетесь macOS, просто включите эту функцию в настройках) и протестируйте навигацию на своем сайте.
Источник